Discuz! QQ互联新增“分享到QQ“组件 让网站回流加倍
3.12日消息,Discuz! QQ互联功能更新,新推出“分享到QQ”组件。下面新组件功能介绍:
一、“分享到QQ”组件简介
“分享到QQ” 是QQ互联分享组件的重要基础功能之一, 使用方法与“分享到QQ空间”类似。
网站只需要在页面上嵌入一段简单的代码,便可让用户将内容分享到QQ好友/群/讨论组。

对站长来说,分享到QQ组件具有优秀的回流能力,由于采用QQ消息的形式,故无论是好友或群组,到达率均高于其他分享。藉由接入分享到QQ,网站得以利用腾讯强大的社交关系链,在海量用户中迅速传播,拉升流量!

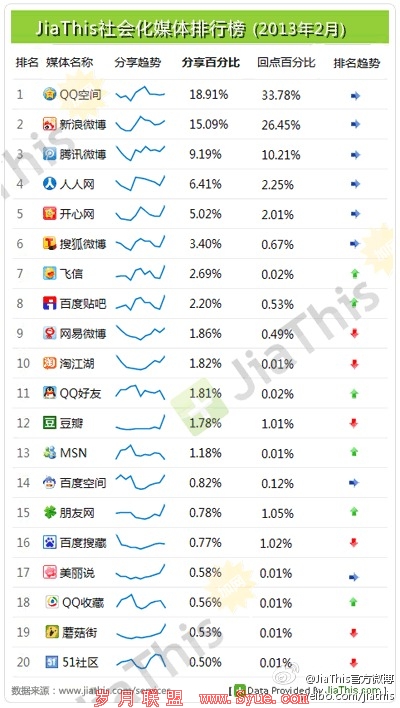
(上图为JiaThis发布的2013年2月“社会化分享排行榜”数据报告)
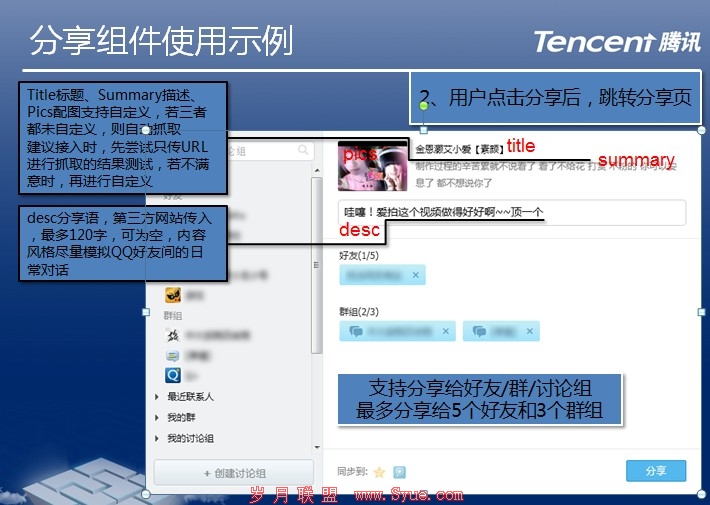
二、“分享到QQ”组件使用示例 (以腾讯视频为例)
分享到QQ的实际展示效果如下:
1、选择合适的样式,嵌入JS代码,在页面恰当位置放置“分享到QQ”入口

2、用户点击分享后,跳转分享页

3、分享以QQ消息形式发送,被分享者打开后如右图(请下载QQ2013beta2以上版本进行体验)

三、“分享到QQ”组件调用说明
站长们可按如下步骤使用分享到QQ组件:第三方网站在自己的网页中嵌入以下代码,即可成功调用
以http://connect.qq.com/intro/sharetoqq/上的代码为准
代码如下:
<scripttype="text/javascript">
(function() {
var p = {
url: location.href,/*获取URL,可加上来自分享到QQ标识,方便统计*/
desc: '看看这个吧|这个如何呢|还不错哦', /*分享理由(风格应模拟用户对话),支持多分享语随机展现(使用|分隔)*/
title : '',/*分享标题(可选)*/
summary : '',/*分享描述(可选)*/
pics : '',/*分享图片(可选)*/
flash : '',/*视频地址(可选)*/
site: 'QQ分享',/*分享来源 (可选) ,如:QQ分享*/
style: '201',
width: 32,
height: 32
}; for (var i in p) {
s.push(i + '=' + encodeURIComponent(p || ''));
}
document.write(['<a version="1.0"class="qcShareQQDiv" href="http://connect.qq.com/widget/shareqq/index.html?', s.join('&'), '"target="_blank">分享到QQ</a>'].join(''));
})();
<scriptsrc="http://connect.qq.com/widget/loader/loader.js"widget="shareqq"charset="utf-8"></script>











