轻松上手移动互联——百度SiteApp建造日志
移动互联网的浪潮滚滚向前……把站长们的心挑逗的扑通扑通。大站都纷纷雇人开始写App了,中小站长们怎么办?找些物美价廉的方案吧。
由 于很多网站默认还是以Web为主,所以网站移动化成为一种开发难度较低,性价比较高的方案。国外有些网站就提供了在线生成App的工具。不过对兼容性有顾 虑或者英文不太好的朋友也别着急,这类在线生成网站移动化功能国内也有了。百度就是其中一员。貌似在2012年还叫做“百度移动建站服务”,今年升级功能 之后改名Site App了。
叫啥名儿无所谓,活儿好就行。先来给自己的网站做个移动站看看。
登陆到 http://siteapp.baidu.com,哎哟,大百度傲气。居然不支持IE10。

百度SiteApp并不支持IE10浏览器
赶紧换了火狐浏览器,这回终于给面子了。

火狐浏览器登录成功
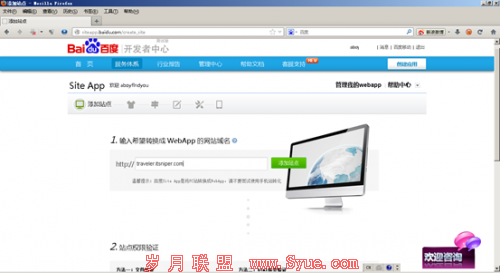
第一步是添加站点,第二步是验证站点权限,上传指定文件证明这个站点是你的就行。

添加站点

添加站点权限验证
上传完毕之后点击“开始验证”,没有意外的话就可以进入正题了,什么,才刚进入正题?
任务才刚刚开始。继续前进吧,少年。

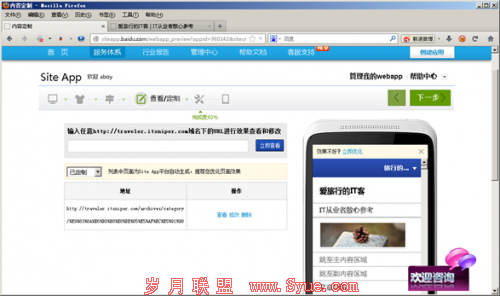
进入正式的移动转站建设环节
站点添加成功后会在右侧出现完成度提示,有点打怪升级的感觉。接下来要做的是页面样式的选择,目前只有App风格和网页风格两种。(PS:捉急了,这是啥分法?)

选择样式
我这里选了App风格和深蓝。前进到导航管理页,如果你的网站有很细致的栏目划分,建议你不要怕辛苦,都列上。右边那个手机模拟器会告诉你所列栏目会在Web App的什么方位出来。具体看自己的网站栏目定吧。

导航管理
如果你有子导航,加子导航。没有的话就简单了,下一步。

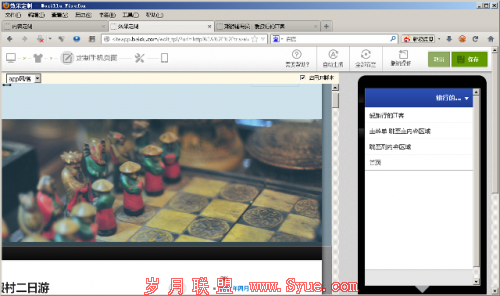
定制页面
这时,右侧的手机模拟器应该会出现你的移动站点雏形。如果觉得效果不好,可以点模拟器里的那个“立即优化”继续修改,一般不建议在移动站点上显示过多内容,所以用那个可视化编辑器选择性删除一下比较好(PS:感觉那个编辑器还需改进,推荐给爱折腾的高手)。

优化页面
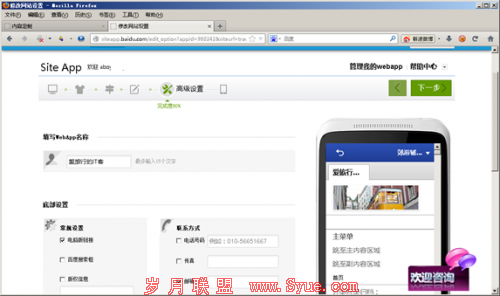
把页面定制完了之后填一下移动站点的名称以及移动站底部的版权信息、电话号码、电子邮件等信息,大多是可选项。

高级设置
把前面那些小事做完之后,就得给你的移动站点配置个新域名了。什么?域名我不是有了,为什么还要配置个新域名?

配置新域名
其实这个很好理解,很多大站以前都分WAP手机站和传统PC站,这个新域名就是专门给手机用户看的。填完之后需要到你的域名提供商那边去做个CNAME的解析。把你要绑定的移动站点地址解析到siteapp.baidu.com上去。
注意:要在六小时内完成这个操作,否则本次域名配置失效!
看到“最后一步,成功就在眼前!”的提示,精神为之一震。最下方还有PC域名适配的选项,有需要的朋友可以带上,我这里就没选了。
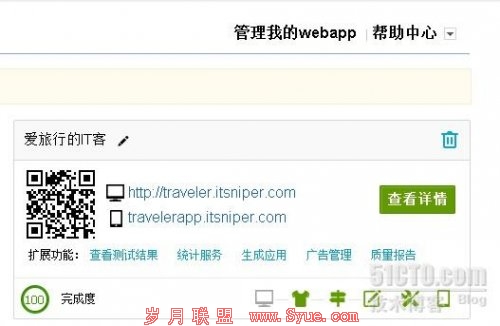
域名解析成功之后,返回到SiteApp管理首页。90%的进度已完成,辛苦了。接下来要做的工作就是等。据说一般要两个工作日才会有结果,不过我这边两个小时没到就通过了。感谢勤劳的工作人员。

审核通过
移动建站已经完成了,接下来可以打包生成APP。点选“生成应用”按钮,进入最激动人心的一步。由于我没有iPhone手机,就给Android打勾生成即可。

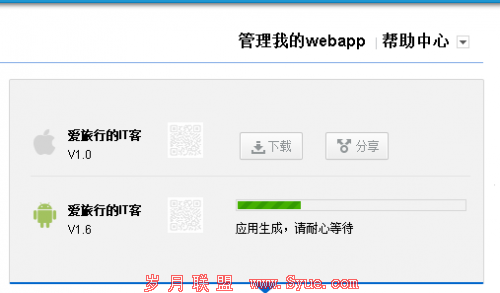
生成安装包

应用生成进度
N个请耐心等待之后,咱的WebApp终于落地了,二话不说马上给我的Android手机装上。

通过了国际安全软件鉴定

安装成功
打开内容界面看了一下,感觉还行。版式确实比PC版的更适合手机看。

App内容界面
不过百度SiteApp对WordPress的支持不是很好。

WordPress登陆页
偶尔打开App会出现假死,程序一直保持下面这个状态不动。
话说,我当时选的启动画面好像是绿色……

偶尔会保持这个状态不动
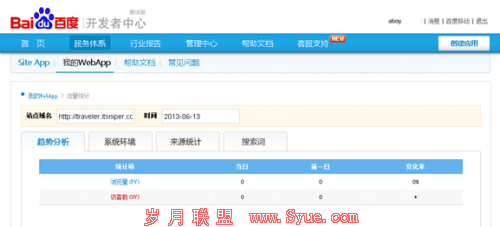
个人感觉比较重要的是,百度在后台提供了“我的WebApp”流量统计页。除了趋势分析之外,还有系统环境、来源统计、搜索词三个功能,对运营人员很有帮助。

统计功能
总结:
国内第一,免费,大牌厂商背景,都是其优势。
但和国外的知名同类服务相比,百度SiteApp的模板稍微有点单薄,可选择性不是很多。另外就是WordPress兼容问题,而这一点百度SiteApp还需改进。毕竟WordPress的用户可是相当大的。










